Veille de CCM Benchmark Group
Learn to build robots: Build your very own Mars rover at home!
<opensourcerover.jpl.nasa.gov>
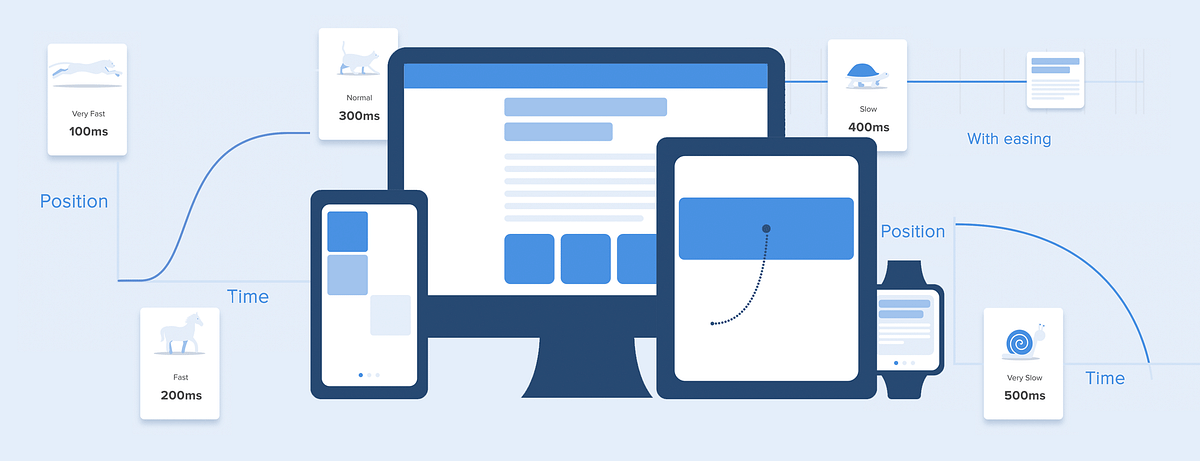
Think of CSS animation as the more sophisticated sister to CSS transitions. Animations differ from transforms in a few key ways, which we'll explore in this article
<www.sitepoint.com>
We can do quite a lot with CSS to create fancy radio buttons (or checkboxes, for that matter), and that’s...
<www.chenhuijing.com>
It began, as many things do, with a silly conversation. In this case, I was talking with our Front End Technology Competency Director (aka "boss man")
<css-tricks.com>
A guide to create pure CSS illustrations and animate them
<dev.to>
Nowadays it’s hard to impress or even surprise with an interface animation. It shows interactions between screens, explains how to use the…
<uxdesign.cc>
In this article, we take a look at CSS Shapes and how to create non-rectangular shapes using images, gradients, and basic shapes. We also discover how the new tools in Firefox make editing shapes easier.
<www.smashingmagazine.com>
A little while ago, I wrote a well-received article about combining CSS variables with CSS grid to help build more maintainable layouts. But CSS grid
<css-tricks.com>
Firefox 62 is shipping out of beta on September 5th. The big notable thing for CSS developers is that it will now support the shape-outside property with
<css-tricks.com>
Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. This is a multiplayer version (1-4 players) developed using ...
<codepen.io>
Variable Fonts are the latest addition to the OpenType font format and change the way we make and use fonts on desktop and web. In short…
<blog.prototypr.io>