Veille de CCM Benchmark Group
With variable fonts, more typographic richness and influence is coming to the web and this at a relatively low file size. You want to benefit from that in your next web project, but still, you don’…
<www.zeichenschatz.net>
Lors du Chrome Dev Summit qui s’est déroulé San Francisco, Google a présenté un nouvel outil pour les développeurs appelé VisBug. Il permet de modifier une page web en visuel grâce à des simples actions de glisser-déposer. Modifier une page web directemen
<www.blogdumoderateur.com>
How can CSS impact network and resource-loading performance? Can things be that serious?
<csswizardry.com>
“A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.”
<twitter.com>
… More specifically a Design Guide and a React Component Library with a very unique SASS architecture.
<medium.com>
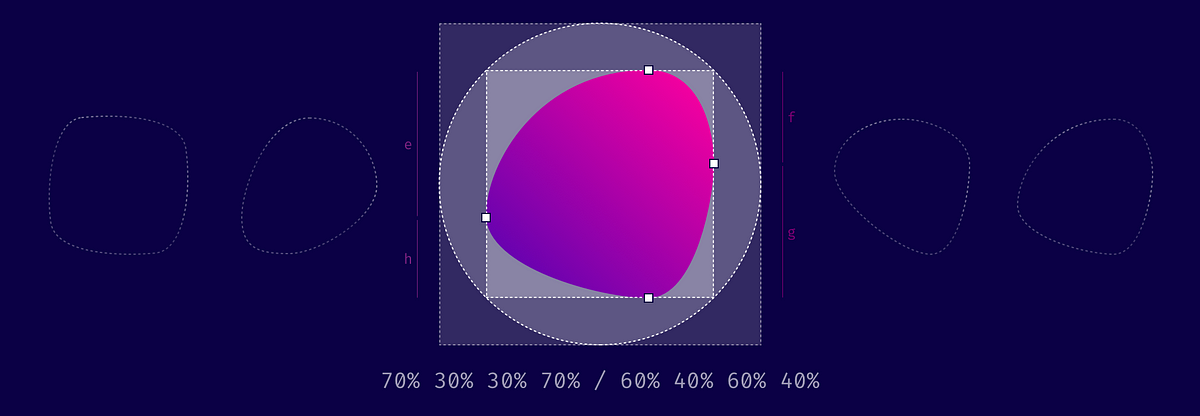
Last week, Rachel Andrew attended the CSS Working Group meeting at W3C TPAC, and rounds up some of the discussions in this post — including those things where you can help make a decision.
<www.smashingmagazine.com>
Learn how to build email code properly to help ensure your email displays correctly on every device and client.
Ca date un peu mais ça doit toujours être d'actualité :wink: <www.emailonacid.com>
Did you know you can use negative line numbers to position grid items with CSS Grid? I didn’t until recently – or rather, I hadn’t given it…
<css-irl.info>
My contribution to the Codepen Halloween challenge. Lot's of stuff going on here. The concept initially started off as a simple 'Walk down a corridor a...
<codepen.io>
Horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.
<betterwebtype.com>
<airbnb.design/lottie/>
How to create very cool effects with a rarely used feature.
<medium.com>
Experience the unprecedented ease, speed, and power of CSS grid layout — visually.
<webflow.com>
Let's say you wanted to move the background-position on an element as you mouse over it to give the design a little pizzazz. You have an element like
<css-tricks.com>
“"Donnez la possibilité aux utilisateurs de remplir automatiquement les champs du formulaire grâce à l'attribut autocomplete. En deuxième photo, la liste des valeurs qu'on peut utiliser dans l'autocomplete." #ParisWeb”
<twitter.com> L'attribut autocomplete sur les formulaires pour aider au remplissage automatique par les browsers
Ever since Netflix became a household name we’ve been scrolling sideways in mobile layouts. Instead of stacking everything on top of each…
<uxdesign.cc>
A simple art shredder made famous by Banksy using CSS Grid and Anime JS. Featuring Anne Blenker's artwork. (www.anneblenker.com) You can read a how-to ...
<codepen.io>
“@borisschapira @ParisWeb Examples on https://t.co/5IhrH9PjHv are playable (and documented, in french for now ????)”
Découvrez le Tweet de @ffoodd_fr : <twitter.com>
Paris Web, la conférence francophone des gens qui font un web accessible et de qualité. 13e édition du 4 au 6 octobre 2018.
<www.paris-web.fr>
“If you need a responsive, keyboard-accessible before/after slider, here’s one. ↬ Beer Slider https://t.co/WAzTqYGvp1 ↬ Github Repo https://t.co/Y44wK8drug https://t.co/msQ2pmBTK6”
<twitter.com>