Veille de CCM Benchmark Group
a activé une intégration dans ce canal : <ccmbenchmark.slack.com>
Understand how a website is styled - with the help of AI
<developer.chrome.com>
V8 reduced its heap size up to 43%! Learn how in “Pointer Compression in V8”!
<v8.dev>
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
<eslint.org>
JetBrains JavaScript Day is back for its fourth year, and as always, we are ready to get you up to speed with the latest trends and answer all your questions about modern JavaScript and TypeScript development.
JetBrains organise des conf sur js le 24 Octobre (c'est gratuit) <lp.jetbrains.com>
L'IA intégrée est la dernière offre qui permet de proposer des modèles puissants aux utilisateurs, tout en protégeant les données sensibles et en améliorant la latence.
<developer.chrome.com>
L'équipe Chrome teste une nouvelle API File System Observer qui informe les développeurs des modifications apportées au système de fichiers.
<developer.chrome.com>
The W3C Technical Architecture Group explains how third-party cookies reduce users’ privacy and why they must be removed from the web. This blog post introduces the latest TAG finding, Third-party cookies must be removed.
la réponse du w3c à google : <www.w3.org>
We developed the Privacy Sandbox with the goal of finding innovative solutions that meaningfully improve online privacy while preserving an ad-supported internet that supports a vibrant ecosystem of publishers, connects businesses with customers, and offe
<privacysandbox.com> la source de tt les articles du genre
After much back and forth, Google has decided to keep third-party cookies in its Chrome browser. Turns out all the fuss over the years wasn’t in vain after all; the ad industry’s cries have finally been heard.
<digiday.com>
January is a low-code platform that makes backend development uncomplicated for businesses and developers.
<january.sh>
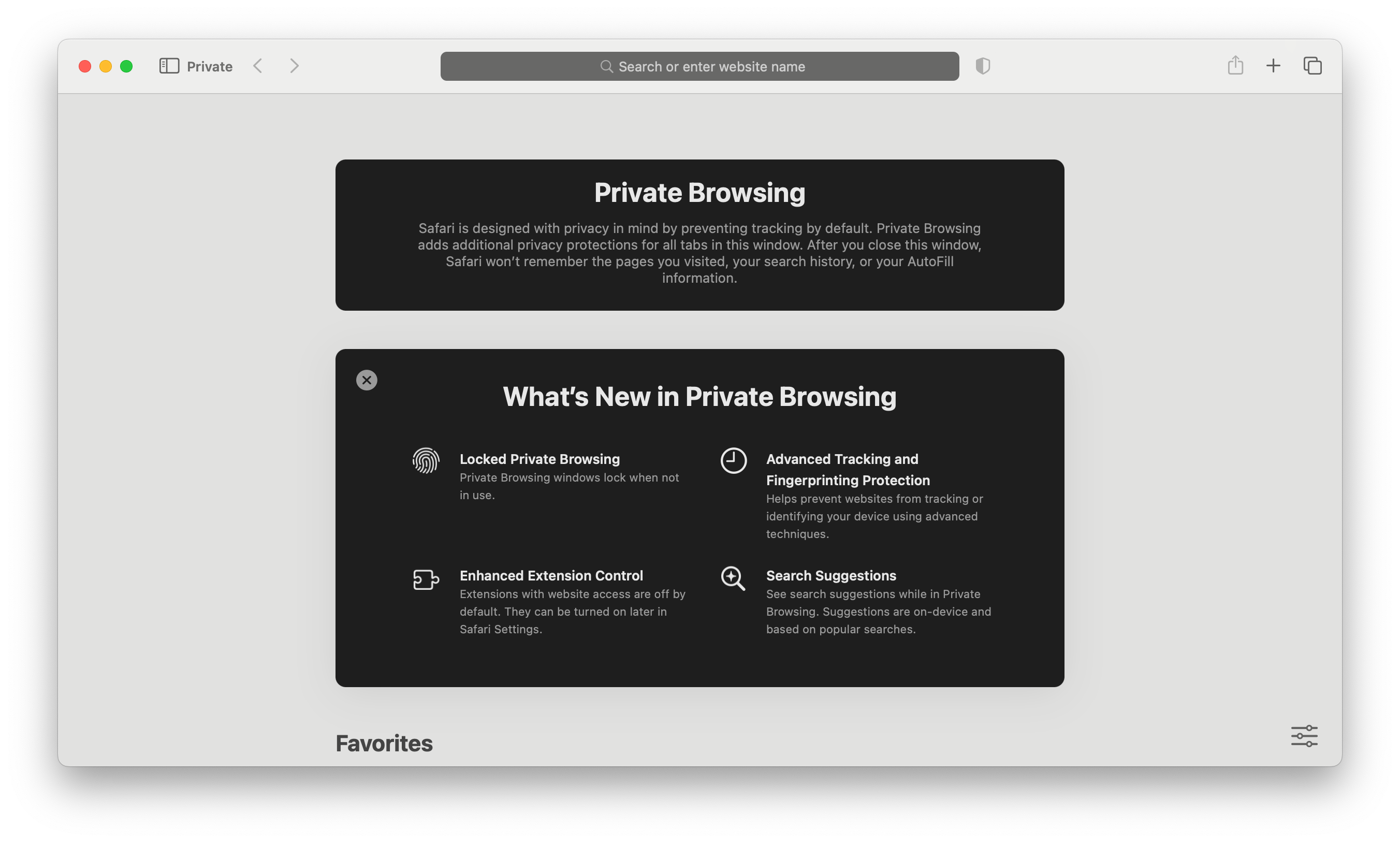
When we invented Private Browsing back in 2005, our aim was to provide users with an easy way to keep their browsing private from anyone who shared the same device.
pas mal d'infos sur le fingerprinting notamment <webkit.org>
GTM en first-party (en beta) <developers.google.com>
We're building Ladybird, a truly independent web browser, backed by a non-profit.
<ladybird.org> > We are targeting a first Alpha release for early adopters in 2026.
The Promise.withResolvers() static method returns an object containing a new Promise object and two functions to resolve or reject it, corresponding to the two parameters passed to the executor of the Promise() constructor.
<developer.mozilla.org>
New JavaScript Set methods are landing across browsers. Learn about sets, how you can use these methods to compare different sets, create new sets with specific properties, and more.
<developer.mozilla.org>
Quill is a free, open source rich text editor built for the modern web.
éditeur WYSIWYG, pas franchement nouveau , mais la V2 vient d'arriver ... <github.com> ou <quilljs.com>
Quill is a modern WYSIWYG editor built for compatibility and extensibility. - quilljs/quill
éditeur WYSIWYG, pas franchement nouveau , mais la V2 vient d'arriver ... <github.com> ou <quilljs.com>