Veille de CCM Benchmark Group
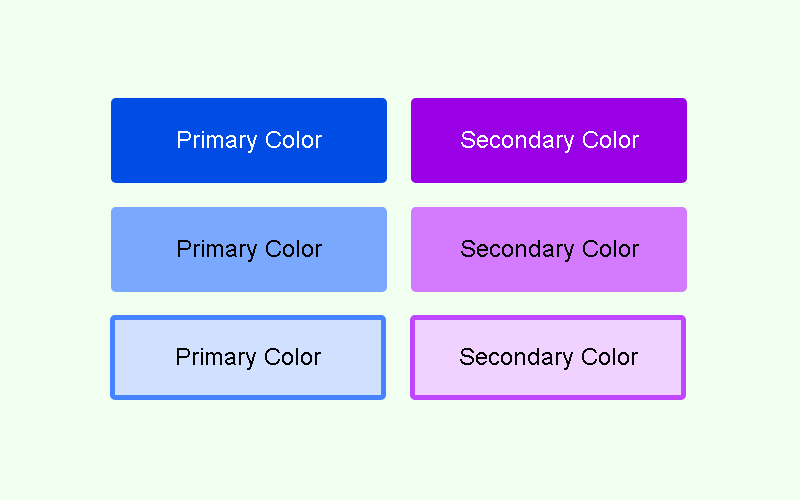
Four different menu animations for menu button toggle between dots, cross and back icon. Prefer Hamburgers? Go this way: https://codepen.io/Zaku/detai...
<codepen.io>
Unless otherwise noted, changes described below apply to the newest Chrome Beta channel release for Android, Chrome OS, Linux, macOS, and Wi...
<blog.chromium.org>
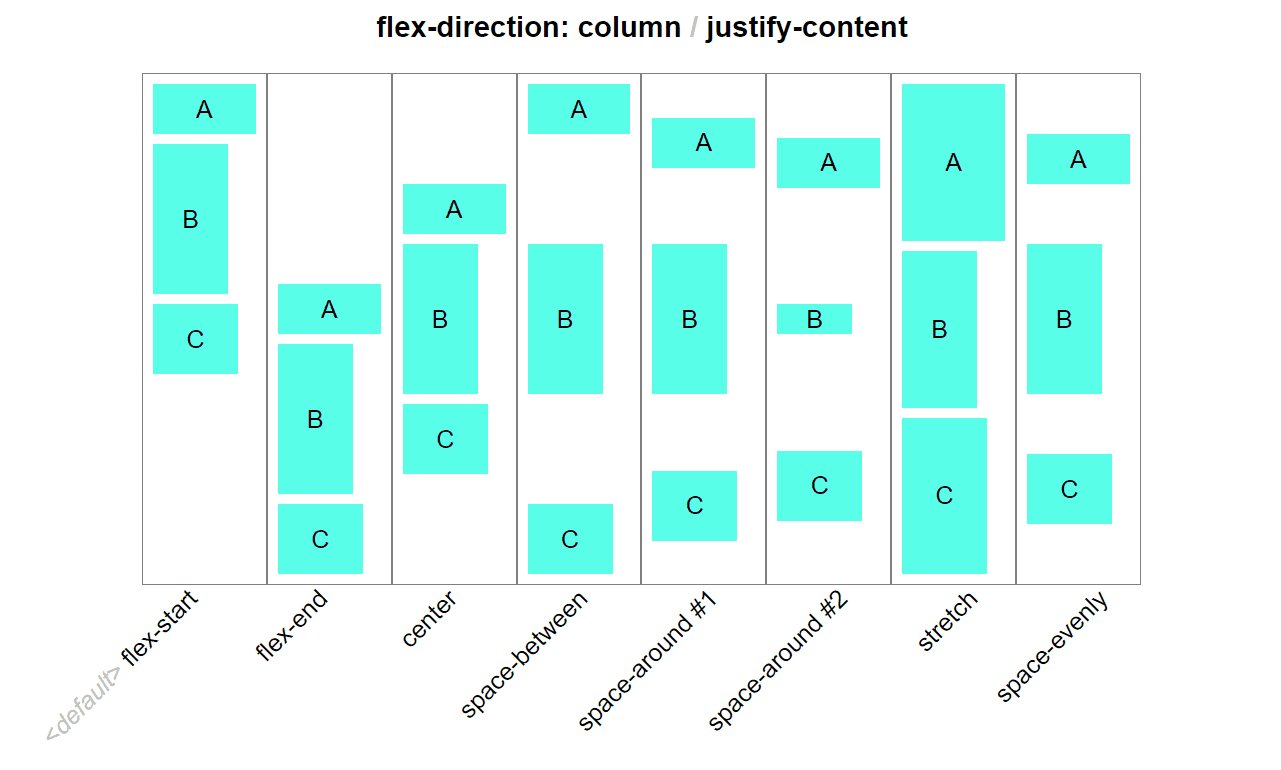
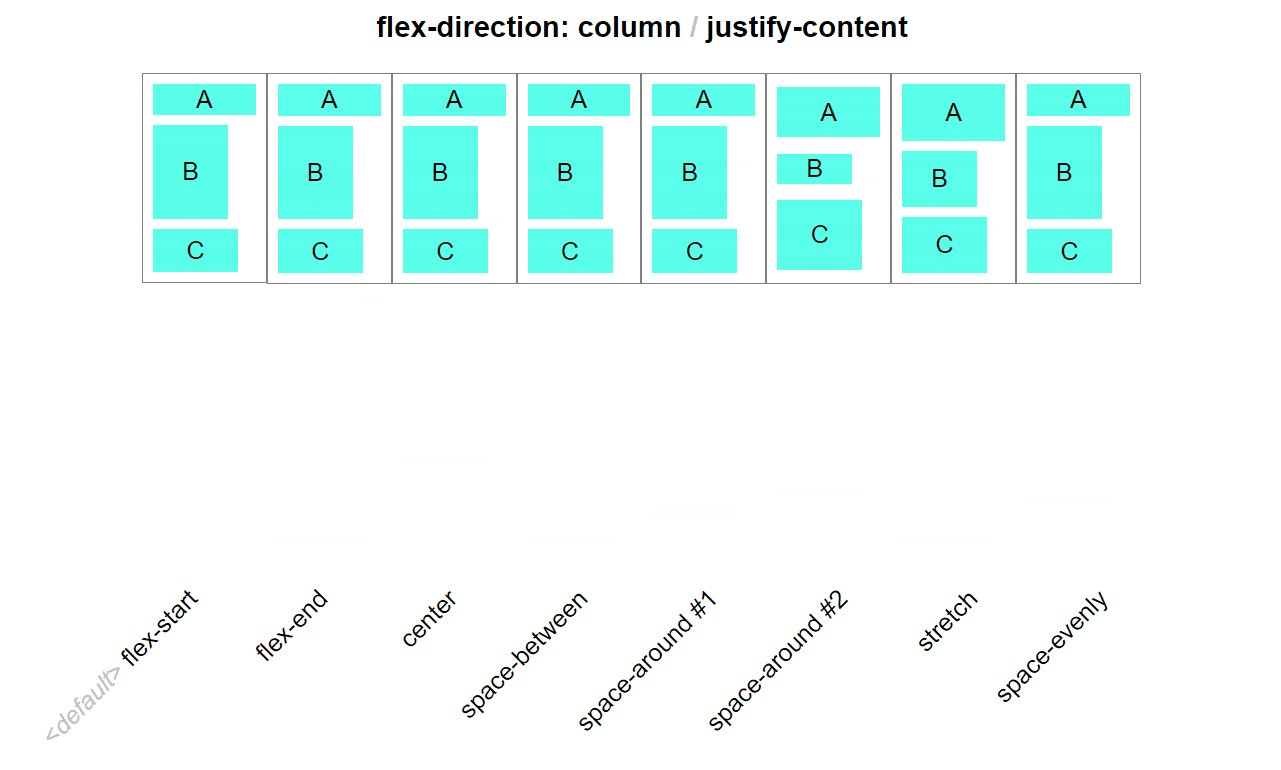
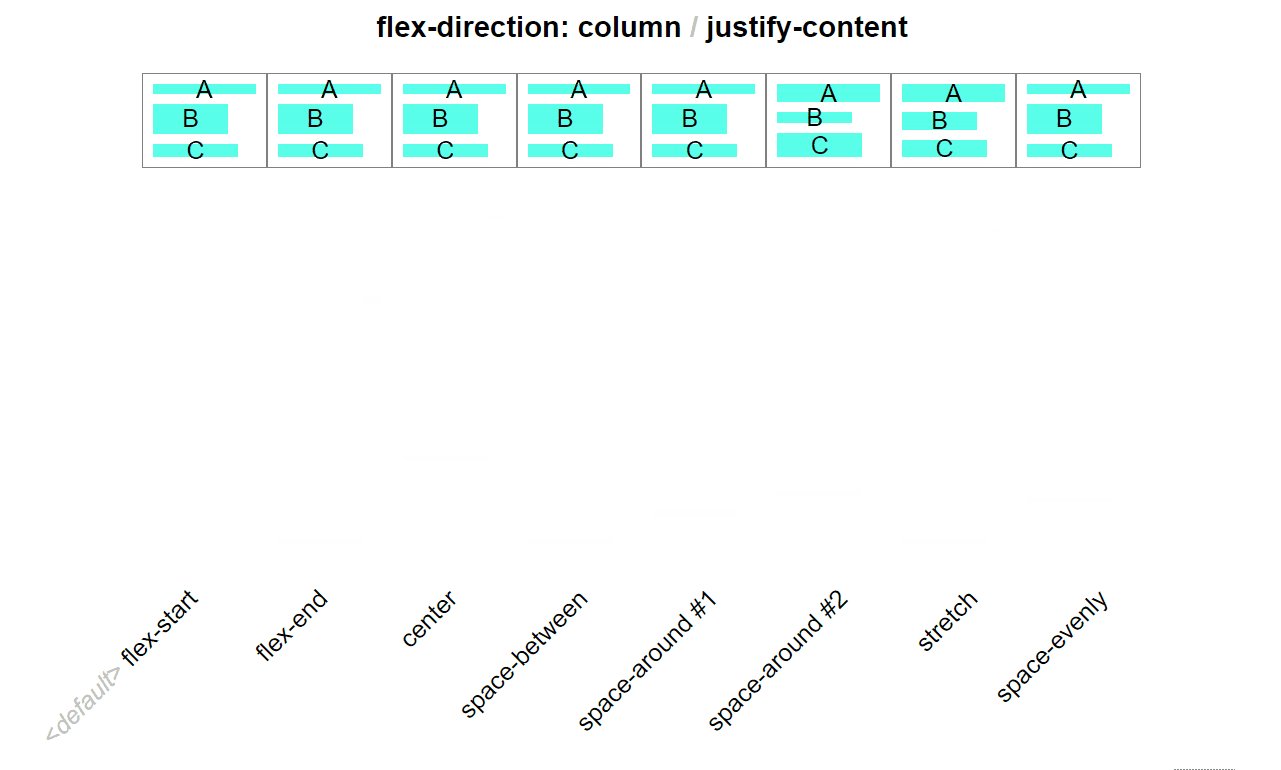
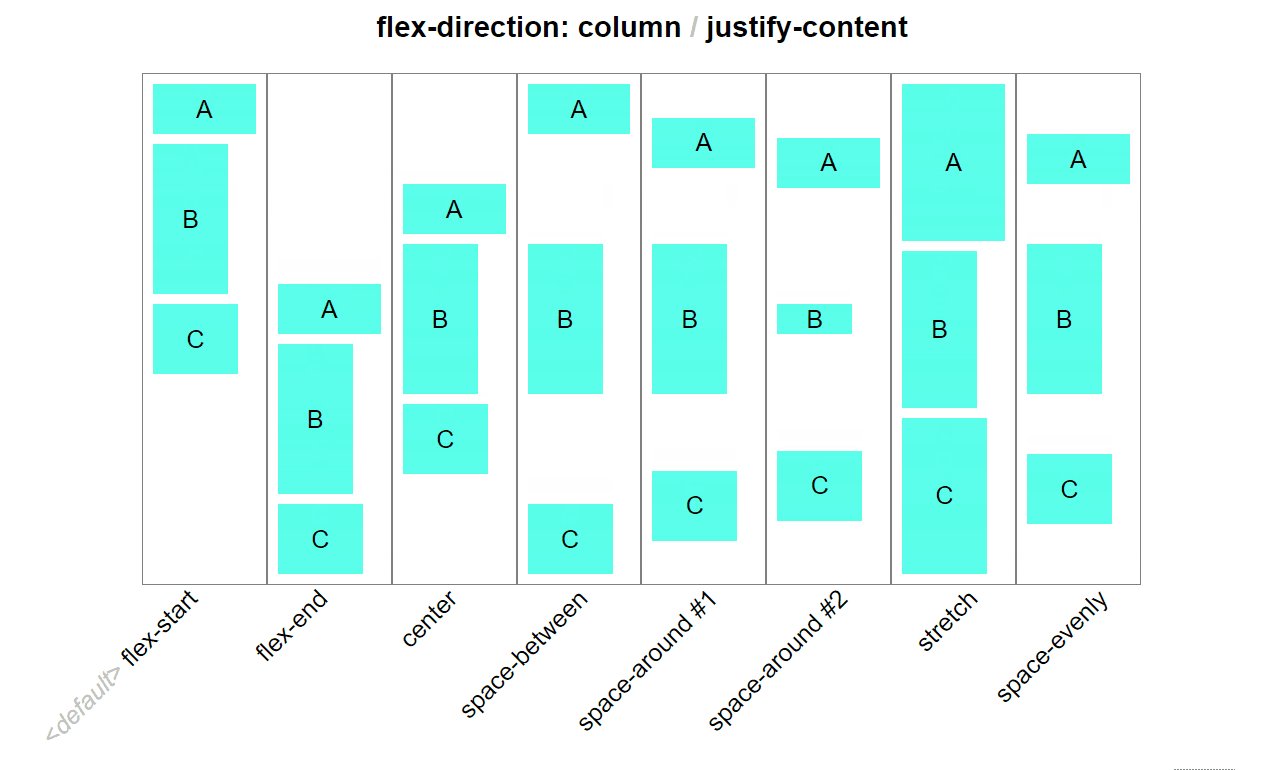
In my previous tutorial I dumped all of the flex diagrams in one place to show you flex box bird’s eye view — but it’s not enough.
<medium.com>
Ever get one of those, "I can do that with CSS!" moments while watching someone flex their JavaScript muscles? That’s exactly the feeling I got while
<css-tricks.com>
A non-linear journey inside Erik Bernacchi's corner of the internet. A world where nothing is appropriate and everything is not as it should be.
<eeerik.com>
Full Tutorial - From Illustrator to Sketch to SVG
<medium.com>
Building interactive sites can involve sending JavaScript to your users. Often, too much of it. Have you been on a mobile page that looked…
<medium.com>
Illustrator, visual artist and designer from Argentina, based in Barcelona.
<www.marianopascual.me>
I recently came across a post by Ben Frain expressing his frustrations about CSS shapes and exclusions. And although I...
<www.chenhuijing.com>
In front-end development, there are often times when I know that I don’t know something. I might know enough to know what CSS to search for, but I have
<css-tricks.com>
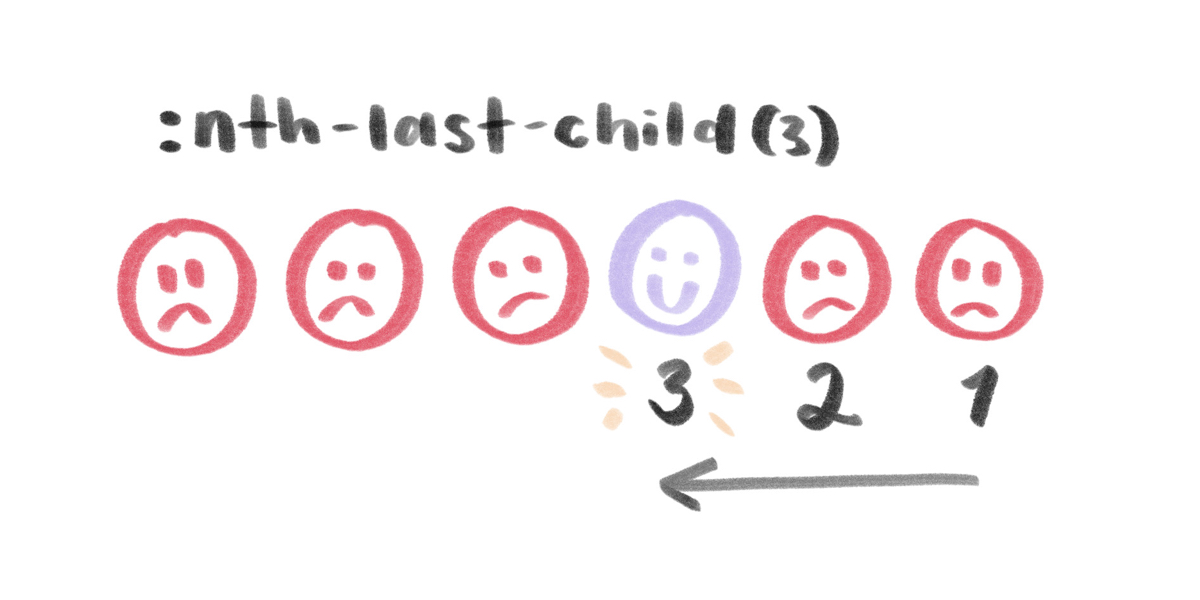
Did you know that CSS is Turing complete? Did you know that you can use it to do some pretty serious logical styling? Well you can! You don’t have to set all of your logic-based styling rules in JavaScript, or even have to use JavaScript to set classes yo
<css-tricks.com>
The more I work with CSS Grid, the more I’ve realized I’m a big fan of the fr unit. And it’s subtly changed how I think about grids.
<ethanmarcotte.com>
Achieve simple lightweight material-design ripple effects using only background properties and css animations, with tutorial and examples....
<codepen.io>
Stylable is an open-source CSS preprocessor that extends and scopes CSS for components, resolving to flat, vanilla, cross-browser CSS at build time.
<stylable.io>
I enjoyed Bruce Lawson's talk on this holiest of wars. It's funny and lighthearted while being well researched and fairly portraying the good arguments on
<css-tricks.com>
I recently wrote Here’s the thing about "unused CSS" tools, where I tried to enumerate all the challenges any tool would have in finding truly "unused"
<css-tricks.com>
From time to time at Stackoverflow, the question pops up whether there is an equivalent to the stroke-dashoffset technique for animating the SVG stroke
<css-tricks.com>