Veille de CCM Benchmark Group
Advanced process manager for production Node.js applications. Load balancer, logs facility, startup script, micro service management, at a glance.
<pm2.keymetrics.io>
proposal-pattern-matching - Pattern matching syntax for ECMAScript
<github.com>
Wow, I can’t believe I’m typing this article right now. Webpack and I have gone through so much.
<medium.com>
A blog by the V8 team for JavaScript enthusiast that want to get a glimpse 'under the hood' of Chrome's JavaScript engine.
<v8project.blogspot.fr>
If you’re into mobile app development, the name of React Native mustn’t be new for you. The term has been trending in the world of…
<codeburst.io>
Description/pitch FR Notre mission : faire acte de pédagogie pour transformer des données brutes complexes en des Dataviz et des Histoires interactives. Nous...
<www.youtube.com>
This post is a long-form trip report from the depths of building offline-friendly web and mobile applications. If you’re looking to…
<hackernoon.com> >> Offline first pe un truc à réfléchir pour les futures pwa
What's new in Chrome 65 for developers?
<developers.google.com>
On savait déjà que Google Chrome 66 allait bloquer la lecture automatique de vidéos avec son. C'est désormais chose faite. Comme l'indique 9to5Google, la d
<www.frandroid.com> (ping <@U031LSH2W>)
This is a mildly edited transcript of my JSConf Australia talk. Watch the whole talk on YouTube.
A voir si c intéressant ca : <medium.com>
Learn about React's Virtual DOM and use this knowledge to speed up your applications. In this thorough beginner-friendly introduction to framework's internals, we will demystify JSX, show you how React makes rendering decisions, explain how to find bottle
<evilmartians.com>
Today our goal is to develop Immersive apps and experiments ???? Storytelling, UX, UI, animations and, above all, interactions are the main ingredients. Web APIs and JavaScript are very useful to build those. It allows access to
<jolicode.com>
ES6 Arrow Functions: Fat and Concise Syntax in JavaScript : <www.sitepoint.com>
<www.w3.org> <@U030C4H54> tu as regardé ce qui arrive dans tt ça ? :P
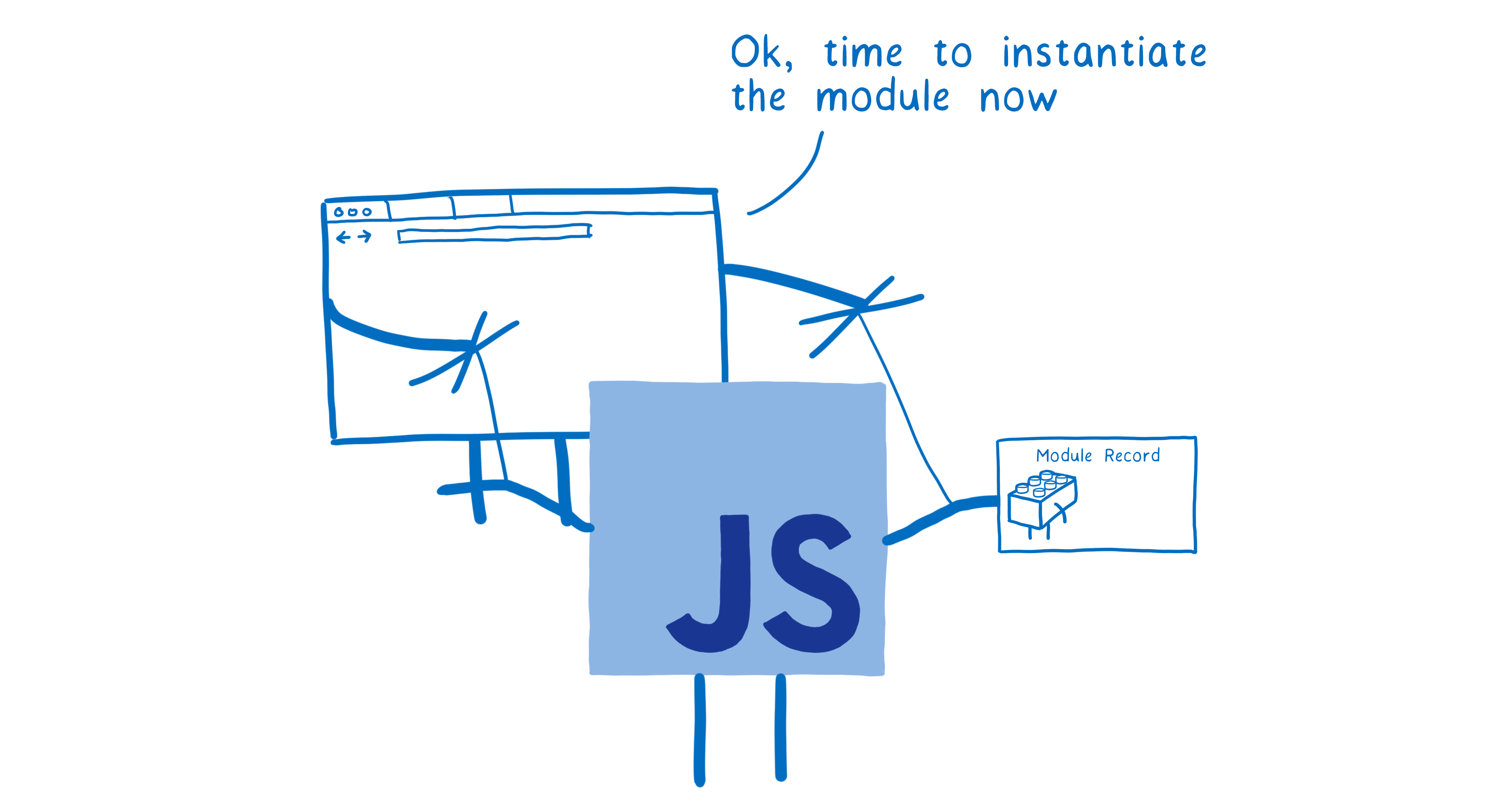
ES modules bring an official, standardized module system to JavaScript. With the release of Firefox 60 in May, all major browsers will support ES modules, and there is current work ...
<hacks.mozilla.org>
GitHub is where people build software. More than 27 million people use GitHub to discover, fork, and contribute to over 80 million projects.
<github.com>
generator-clay-component - A yeoman generator for Clay components!
c'est pas ça ? <github.com>
GitHub is where people build software. More than 27 million people use GitHub to discover, fork, and contribute to over 80 million projects.
Je vois pas le repo <github.com>
New York Media began developing Clay in 2015, after realizing that few existing CMSes met the needs of modern digital publishers.
tiens j'étais passé à côté ... poke <nymag.com> donc le NYMag a open sourcé son CMS en node.JS ...
The infamous “tabs vs spaces” debate is as old as the internet itself. It often occurs between groups of polarized developers violently defending their own...
<rinkovec.com>