Veille de CCM Benchmark Group
Extending elements beyond the content area with CSS Grid and named grid lines.
<ryanmulligan.dev>
The code: https://codepen.io/kevinpowell/pen/MWYwgOz
<www.youtube.com>
Sometimes position sticky doesn't stick, so let's see why it doesn't and how we can fix it!
<www.youtube.com>
https://kevinpowell.co/courses?utm_campaign=general&utm_source=youtube&utm_medium=cssparallax ð Interested in levelling up your CSS game? Iâve got courses!P...
<www.youtube.com>
CSS loaders and progress indicators are some of the most widely used examples in tutorials and documentation. In this article, Preethi demonstrates an approach using animated custom properties, a conic gradient, CSS `offset`, and emoji to create the illus
<www.smashingmagazine.com>
<blog.damato.design/posts/hovercraft/>
Create new colors based on another color's channels and values.
<developer.chrome.com>
ça serait tellement pratique si on pouvait l'utiliser, mais... <caniuse.com>
#css--Come hang out with other dev's in my Discord Communityð¬ https://discord.gg/nTYCvrKKeep up to date with everything I'm up toâ https://www.kevinpowell.c...
<www.youtube.com> :star-struck:
CSS nesting is great, but should be used with caution. As a rule, if a selector will work without being nested, don't nest it. However, there are certain situations where nesting can make things easier to understand.
<cloudfour.com>
Learn how to use @scope to select elements only within a limited subtree of your DOM.
<developer.chrome.com>
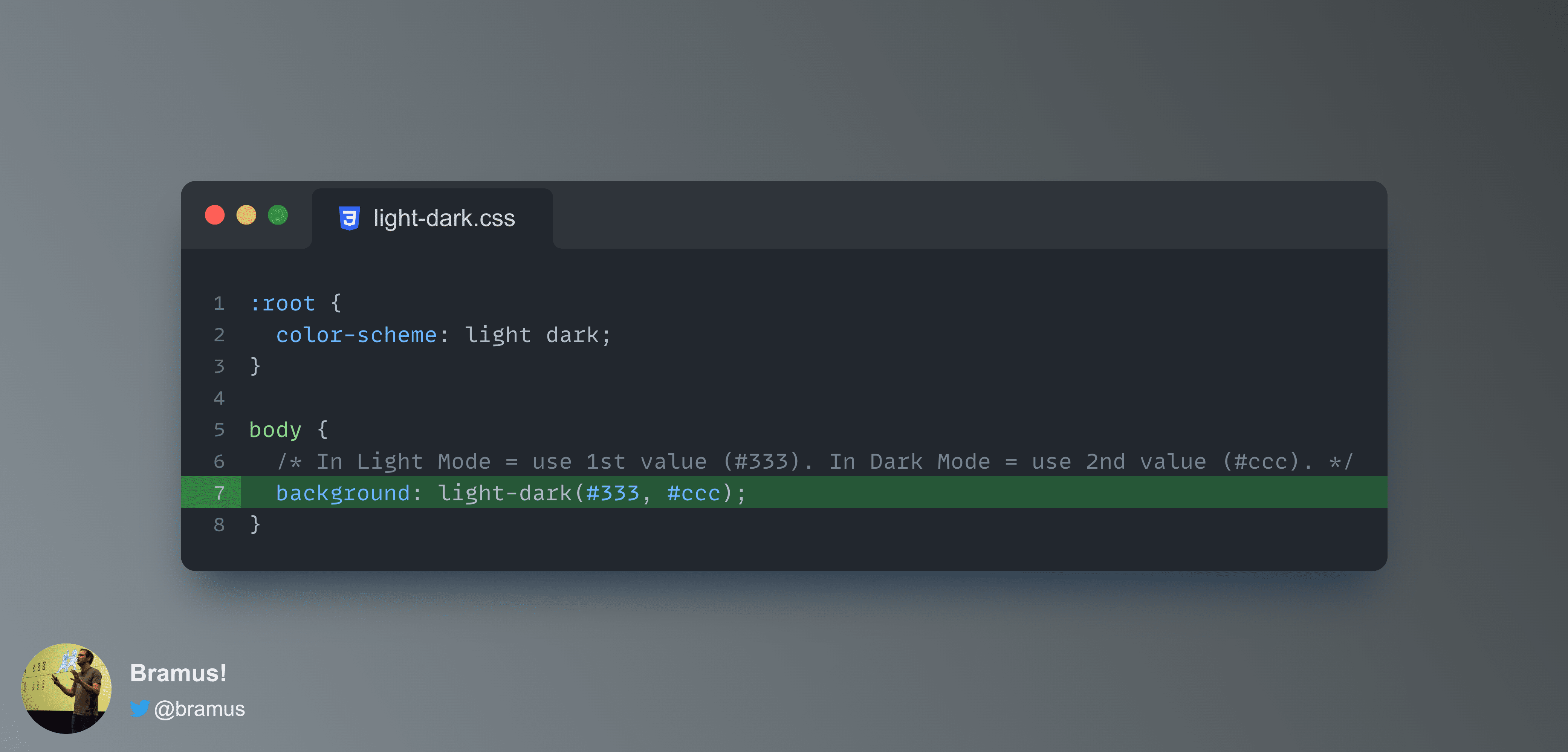
A function that computes to the first color if the used color scheme is light or unknown, or to the second color if the used color scheme is dark.
<www.bram.us>
Review behaviors to be aware of regarding how the browser computes final custom property values. A misunderstanding of this process may lead to an unexpected or missing value and difficulty troubleshooting and resolving the issue.
a lire en // : <moderncss.dev>
Website for Adam Argyle: Teacher, Speaker, CSSWG member, and creator of Open Props and VisBug.
<nerdy.dev>
Did you know that each corner of a border-radius can have two different values, one of the X axis and one for the Y axis? #css --Come hang out with other dev...
<www.youtube.com>
With the new CSS `linear()` easing function on the horizon, the possibilities of what we can do to create natural-feeling animations and transitions in the future are greatly expanded. Jhey Tompkins looks at the current state of CSS easing in this article
<www.smashingmagazine.com>
I wrote A Modern CSS Reset almost 4 years ago and, yeh, it’s not aged overly well. I spotted it being linked up again a few days ago and thought it’s probably a good idea to publish an updated version. I know I also have a terrible record with
<andy-bell.co.uk>