Veille de CCM Benchmark Group
“???? If you are trying to align oddly sized images, set a hard width + height and then use object-fit: cover; to remove any distortion img { width: 200px; height: 200px; object-fit: cover; } https://t.co/hYXbP9xjbP”
<twitter.com>
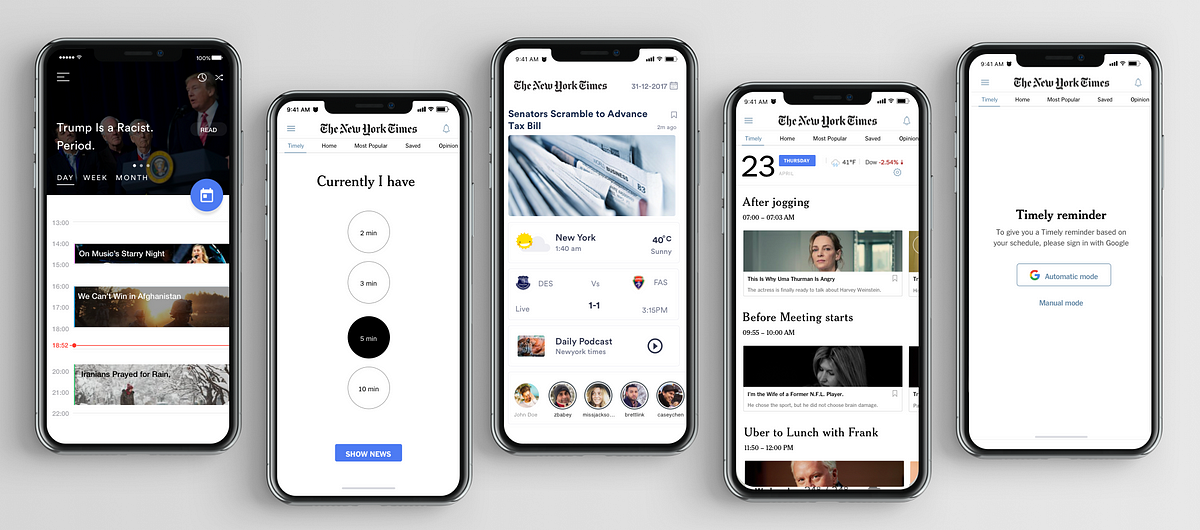
Brief: Timely provide to quick read articles from 2–5 mins. Articles are catered to specific users based on their schedule and habits.
<uxdesign.cc>
OpenType Font Variations make it possible to access multiple typefaces within a family from a single resource. Take an expedition into the typographical variety available via variable fonts
<developer.microsoft.com>
CSS gradient generator, create lovely CSS color gradients for web designs in the browser
<ourownthing.co.uk#>
“Toggle animation ↪️ https://t.co/dfwNL3VEqR https://t.co/wAtfVtMMSy”
une idée dans le même genre <twitter.com>
From team buy-in to fallbacks, here's the approach we took at Thomas with the implementation of CSS Grid.
<julian.is>
I haven’t been this excited about a new browser tech in a long time. Houdini is an ambitious project to give developers more power over CSS than we’ve ever had before. The first piece of...
<codersblock.com>
Practical suggestions to improve your UI micro-interactions.
<uxdesign.cc>
P̶u̶n̶n̶y̶ Funny CSS for Titanic. Get it on a ð for your designer friends.
<saijogeorge.com>
A curated collection of useful CSS snippets you can understand in 30 seconds or less. From foundational elements such as clearfix to gradient text color and gradient cursor tracking to CSS easing and far beyond.
<atomiks.github.io>
Letâs make 2018... fast! A front-end performance checklist (PDF/Apple Pages), with everything you need to know to create fast experiences today.
<www.smashingmagazine.com>
CSS Variables is an exciting new technology for modern browsers. It brings the power of variables to CSS, which results in less repetition…
<medium.freecodecamp.org>
Build awesome, interactive hover effects with just 9 lines of code and two CSS variables.
<blog.prototypr.io>
“Here's a live example of something of the kind: a ☯️ loader https://t.co/jgxZlHnFWP, explained in detail in this article https://t.co/rv6e6XWcu0 With preproc vars, I can use a mixin so I don't write those declarations twice, but the *compiled CSS* still
Y a des fou en CSS <twitter.com>
I'm Jason Rodriguez (@rodriguezcommaj)—a designer, writer, email enthusiast, and product manager at Litmus. I write about the web, email, technology, and productivity and speak and teach at industry events. Author of two books, writer of many articles, an
<www.rodriguezcommaj.com>
Created a login form with an SVG avatar that responds to the input in the email field. Used the GSAP TweenMax library + GSAP's MorphSVG plugin for the ...
donne envie de créer un compte <codepen.io>