Veille de CCM Benchmark Group
purecss-francine - HTML/CSS drawing in the style of an 18th-century oil painting. Hand-coded entirely in HTML & CSS.
<github.com>
A little library that can be used for bursting particles effects. The idea is to disintegrate an element into particles and make it disappear (or vice versa).
<tympanus.net>
A guide for front-end developers to equip themselves with latest learning resources and development tools in front-end engineering.
<frontendmasters.com>
Pour cette sélection, une grande liste de ressources graphiques et de design UX/UI vous attendent. Quelques belles démos CSS, et astuces en HTML, SVG et JavaScript sont également au RDV. De quoi rattraper un mois sans article de ma part
<www.creativejuiz.fr>
A little library that can be used for creating WebGL powered distortion hover effects using displacement images.
<tympanus.net>
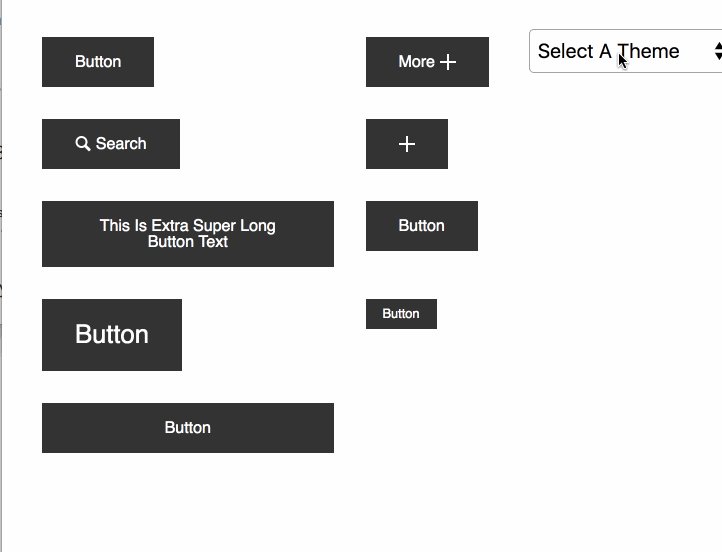
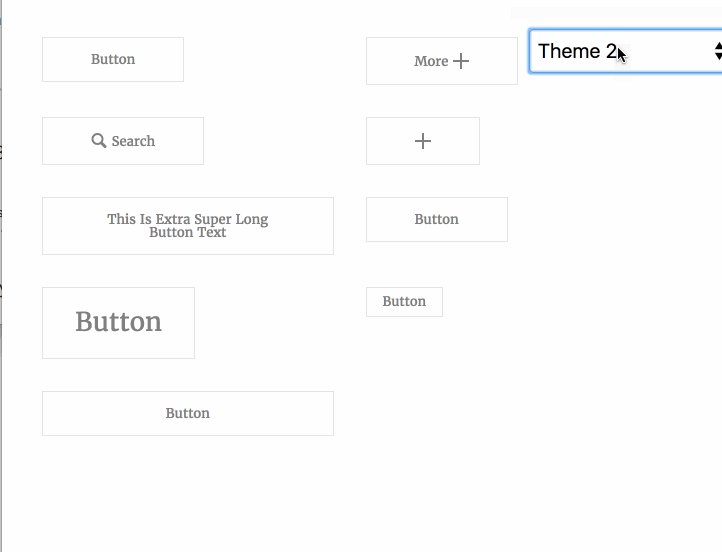
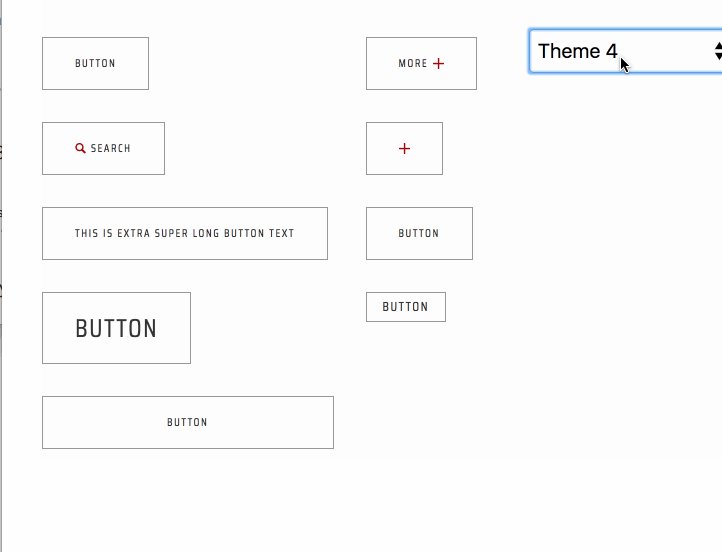
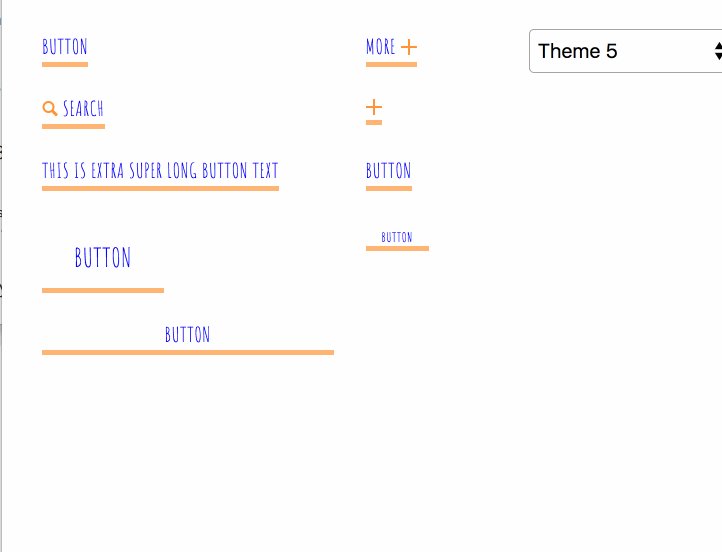
TL;DR: Design systems + CSS Zen Garden = Awesome. Is it possible to create a single design system that powers wildly different-looking brands and experiences? The answer is yes! But why would you want to? Different audiences and contexts - The
<bradfrost.com>
CSS Typed Object Model (Typed OM) brings types, methods, and a flexible object model to working with CSS values. Shipped in Chrome 66.
<developers.google.com>
We’ve been using CSS Grid in production at Mud for a few months now and I absolutely love the flexibility it’s giving me when coding layout. For so long we've got along without a true layout...
<codepen.io>
Optical Illuisons can be really funny sometimes. 25 lines of css and voilá! *EDIT: Gabi has a cool collection about this effect. https://codepen.io/co...
<codepen.io>
Explore the planets and moons of our solar system in pure CSS. Not a single line of JS used throughout, only images are planet textures taken from roya...
<codepen.io>
S’il y avait bien un sujet que je n’avais pas « anticipé » en devenant UX designer, c’est à quel point j’allais apprendre à écrire. Naïvement, je pensa…
<uxways.wordpress.com>
Vue Design System is an open-source tool for building UI Design Systems with Vue.js. It provides you and your team a set of organized tools, patterns & practices.
<vueds.com>
“"Working with the new CSS Typed Object Model": https://t.co/2h2bH6Cpa8 Calling this .className => .classList, but for the style="" attribute. Proper object model for CSS vals, math methods, unit conversion, parsing. No more manipulating strings to ge
Découvrez le Tweet de @ebidel : <twitter.com>