Veille de CCM Benchmark Group
Autobiographical and dreamlike, Shantell Martin bridges the fine art and commercial world, as well as the objects, places and conversations of the everyday experience.
<www.shantellmartin.art>
j'ai faillit dire qu'ils avaient ptet une ia pour ça .. et à l'instant je vois qu'une autre boite connue pour la qualité de son code annonce ça à son tour... : <www.linkedin.com> ..
An experimental Adobe project brings machine learning and artificial intelligence to the graphic and web design worlds. That might not be a bad thing.
<www.fastcodesign.com>
I'm pretty sure I saw this effect months ago on another pen (using SVG?), but I can't remember it. If anyone does, please link so I can credit for the ...
<codepen.io>
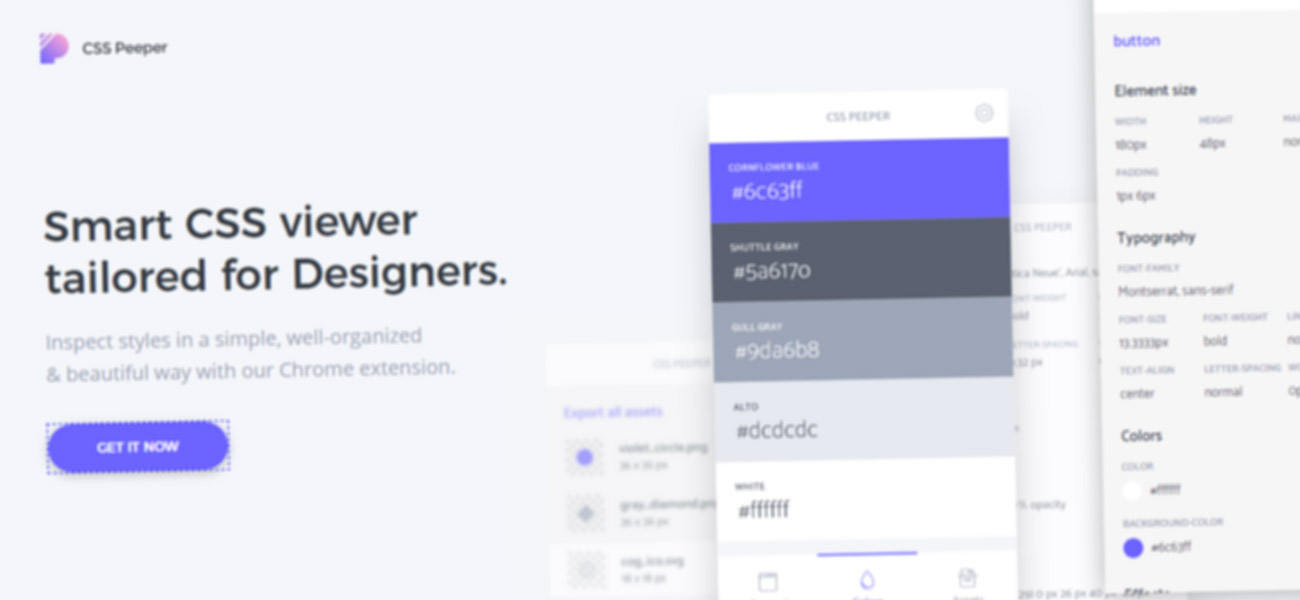
Je ne sais pas comment vous faites de votre côté, mais lorsque je suis intrigué par le code d’une page web (et notamment son CSS), je lance l’inspecteur d’éléments de Chrome ou de…
<graphism.fr>
Build a system that provides a unified set of UX, design rules and patterns.
<blog.prototypr.io1n554a3>
An introduction to the inline formatting context. Explores line-height and vertical-align properties, as well as the font metrics. Understand how text is rendered on screen, and how to control it with CSS.
<iamvdo.me>
Web Audio API let's us make sound right in the browser. It makes your sites, apps, and games more fun and engaging. You can even build music-specific appli
<css-tricks.com>
Animating elements in your mobile application is easy. And doing it the right way is easy, too... if you follow our tips here.
<www.sitepoint.com>
Create a stunning interactive maps with simple-to-use user interface. Save it as image or JavaScript code for easy publishing on your own website.
<pixelmap.amcharts.com>
Embracing fluid typography might be easier than you think. It has wide browser support, is simple to implement and can be achieved without losing control over many important aspects of design. Unlike responsive typography, which changes only at set bre
<www.smashingmagazine.com>
Stacks changes everything you knew about layout in Sketch
<medium.com>
Free HTML and CSS forms: contact, credit card checkout, interactive, login/sign up, step by step and search. Demo and download code (*zip).
<freefrontend.com>
Vous vous souvenez certainement des scripts JS qui permettent de hacker le clic-droit afin de proposer un menu contextuel personnalisé ? Sachez qu'il est possible depuis peu de le faire grâce à du HTML et un bout de JS. HTML5 étend les capacités
<www.creativejuiz.fr>
Create animation magic using keyframes, animation properties like timing, delay, play state, animation-count, iteration count, direction…
<stories.jotform.com>
ZorroSVG - Put a Mask on it. The transparency of PNGs for the file size of JPEGs.
<quasimondo.com>