Veille de CCM Benchmark Group
Houdini’s CSS Paint API allows you to programmatically draw CSS images.
<developers.google.com>
In the world dominated by Bootstrap, surrounded by Semantic UI and Foundation, it’s hard for alternatives to break through. However the mentioned trio is well known, mature and exist on the market for quite long now, they’re all relatively heavy and they
<matwrites.com>
After the success of the CSS Grid course I launched with freeCodeCamp in December (over 14,000 students so far!) I decided to launch a…
<medium.freecodecamp.org>
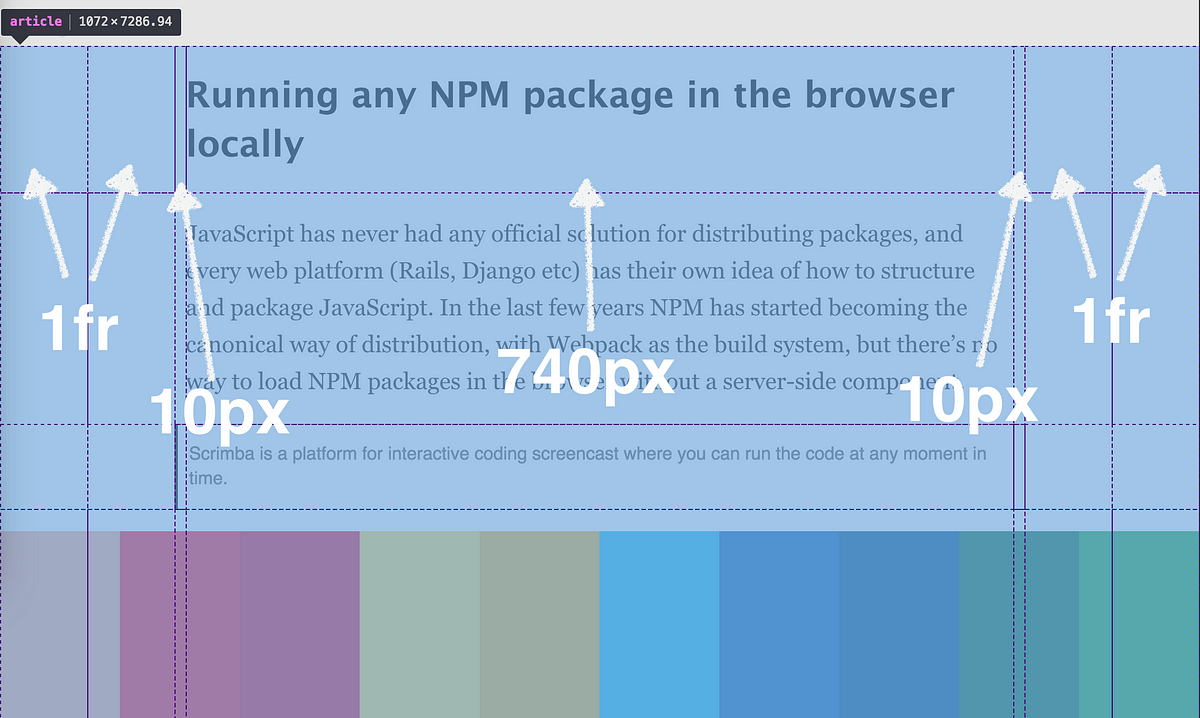
Automatically turn your grid’s design specs into CSS Grid code, CSS Flexbox fallback code, a Sketch file, and a reviewable Chrome…
<medium.freecodecamp.org>
Dozens of design systems and pattern libraries thoroughly analyzed. Learn, enjoy, contribute!
<adele.uxpin.com>
HTML 5.2 has introduced a new <dialog> element for native modal dialog boxes. At first glance, it seems fairly straightforward (and it is), but as I’ve been playing around with it, I’ve found it
<keithjgrant.com>
dialog-polyfill - Polyfill for the HTML dialog element
Polyfill apportant le support des dialog <github.com>
The HTML dialog element provides in-page dialog box functionality. A dialog exists in the DOM tree and can be styled using ordinary CSS.
Démo des dialog HTML <demo.agektmr.com>
An experiment to mix regular floated images and full-bleed / full-bleed variant images within the same layout using a combination of old layout methods...
<codepen.io>
Responsive layout using CSS Grid and not media queries Apart from for Firefox which has a bug in it's 'grid-template-columns' implementation. Thanks to...
<codepen.io>
This week marked the beginning of a new year and with it came a slew of excellent write-ups from folks in our industry reflecting on the year past. We thou
<css-tricks.com>
Louis Lazaris examines a few of his favorites finds of 2017 in the area of practical and interesting tools for front-end developers.
<css-tricks.com>
When people think of CSS Grid they normally envision image grid layouts and full web pages. However, CSS Grid is actually a superb…
<medium.freecodecamp.org>