Veille de CCM Benchmark Group
Creating a masonry (or mosaic) layout with flexbox produces a grid with a seemingly shuffled and obscure order, but we can achieve a natural ordering by using :nth-child() and the order property
<tobiasahlin.com>
A guide for front-end developers to equip themselves with latest learning resources and development tools in front-end engineering.
<frontendmasters.com>
Last year, Rachel Andrew wrote â[Take A New Look At CSS Shapes](https://www.smashingmagazine.com/2018/09/css-shapes/)â where she reintroduced readers to the basics of using CSS Shapes. In this new tutorial, Andy Clarke expands on the topic of â[Art
<www.smashingmagazine.com>
A recreation of the sticky image effect seen on the websites of MakeReign and Ultranoir using three.js.
<tympanus.net>
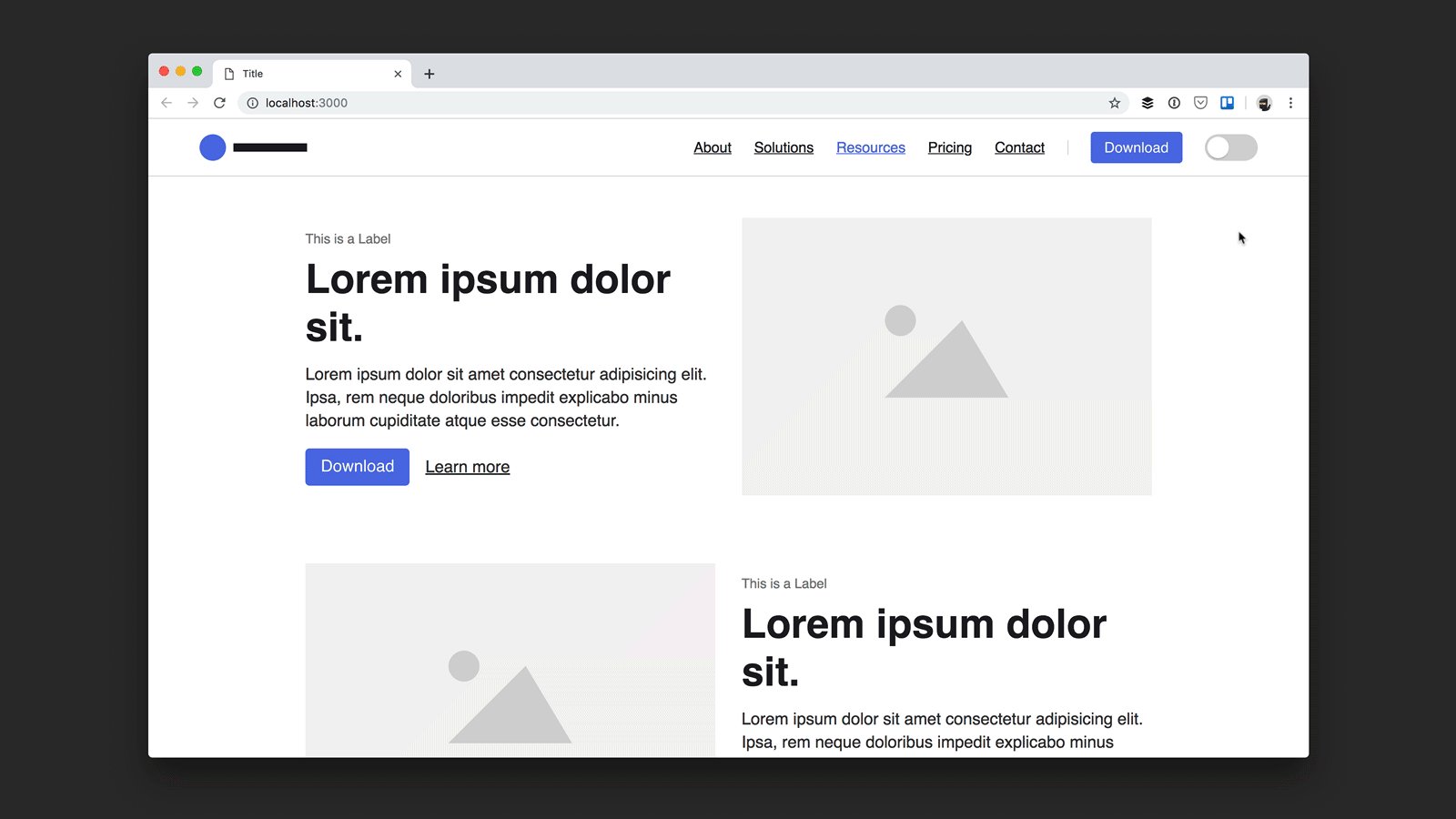
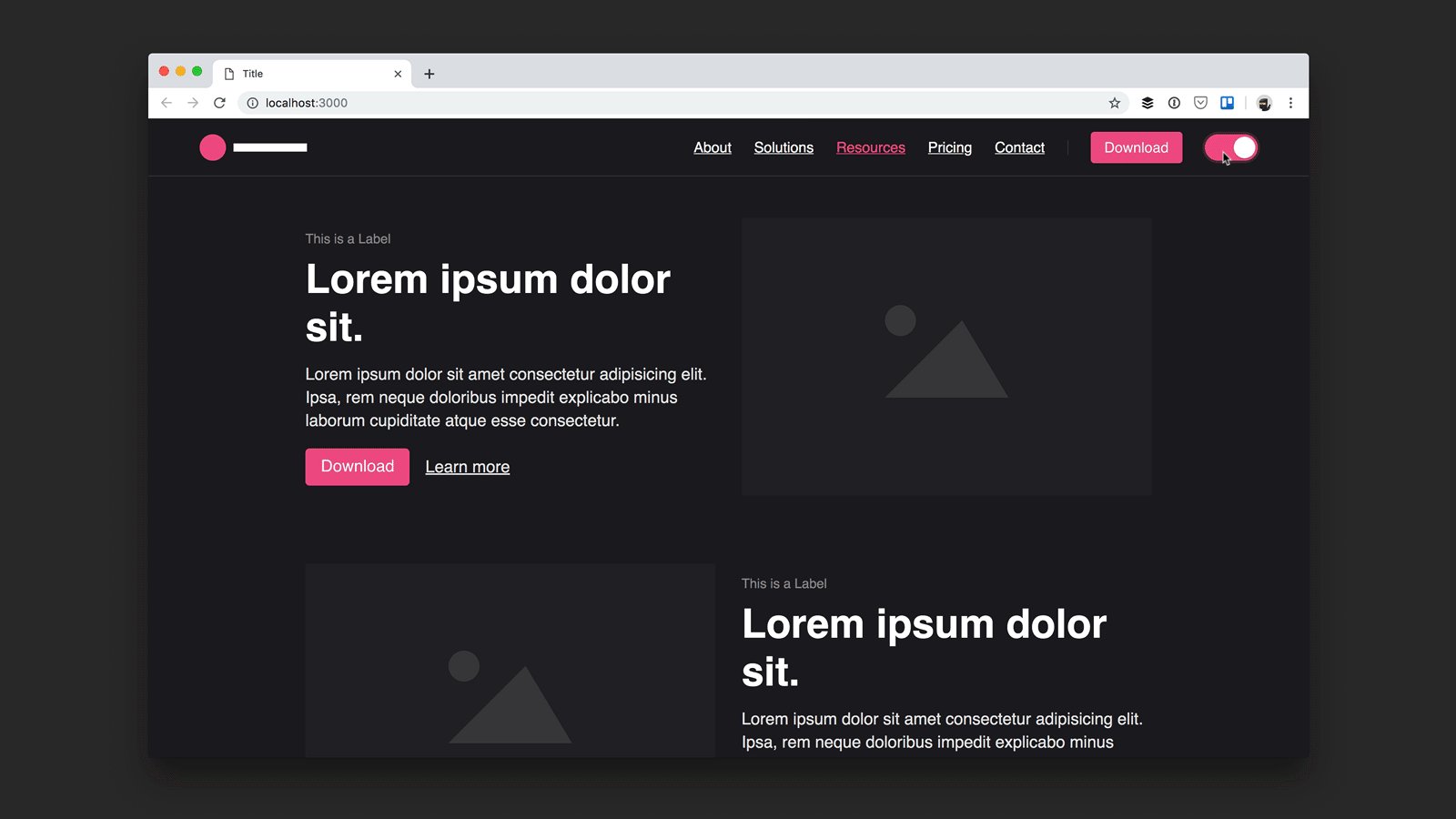
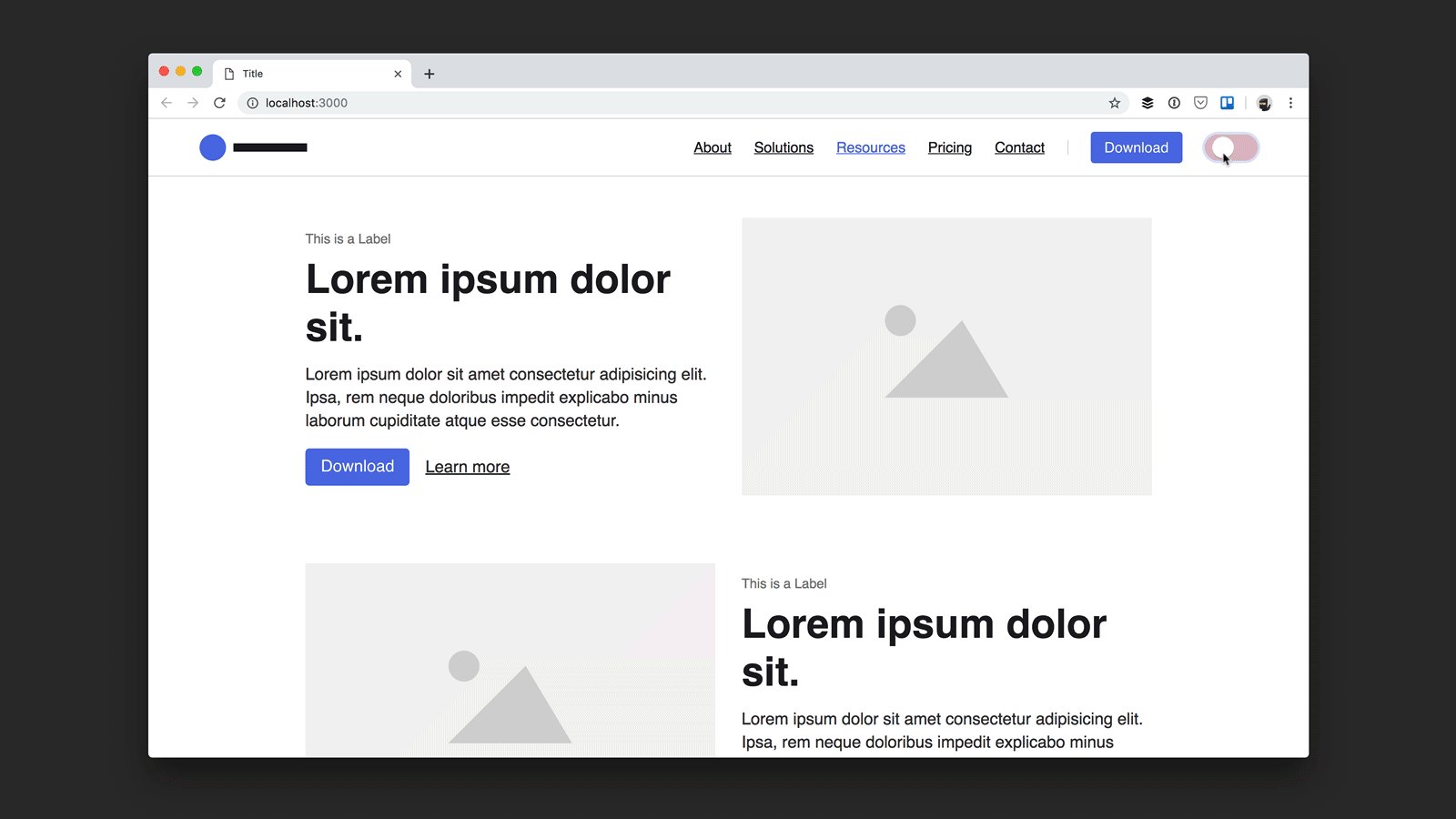
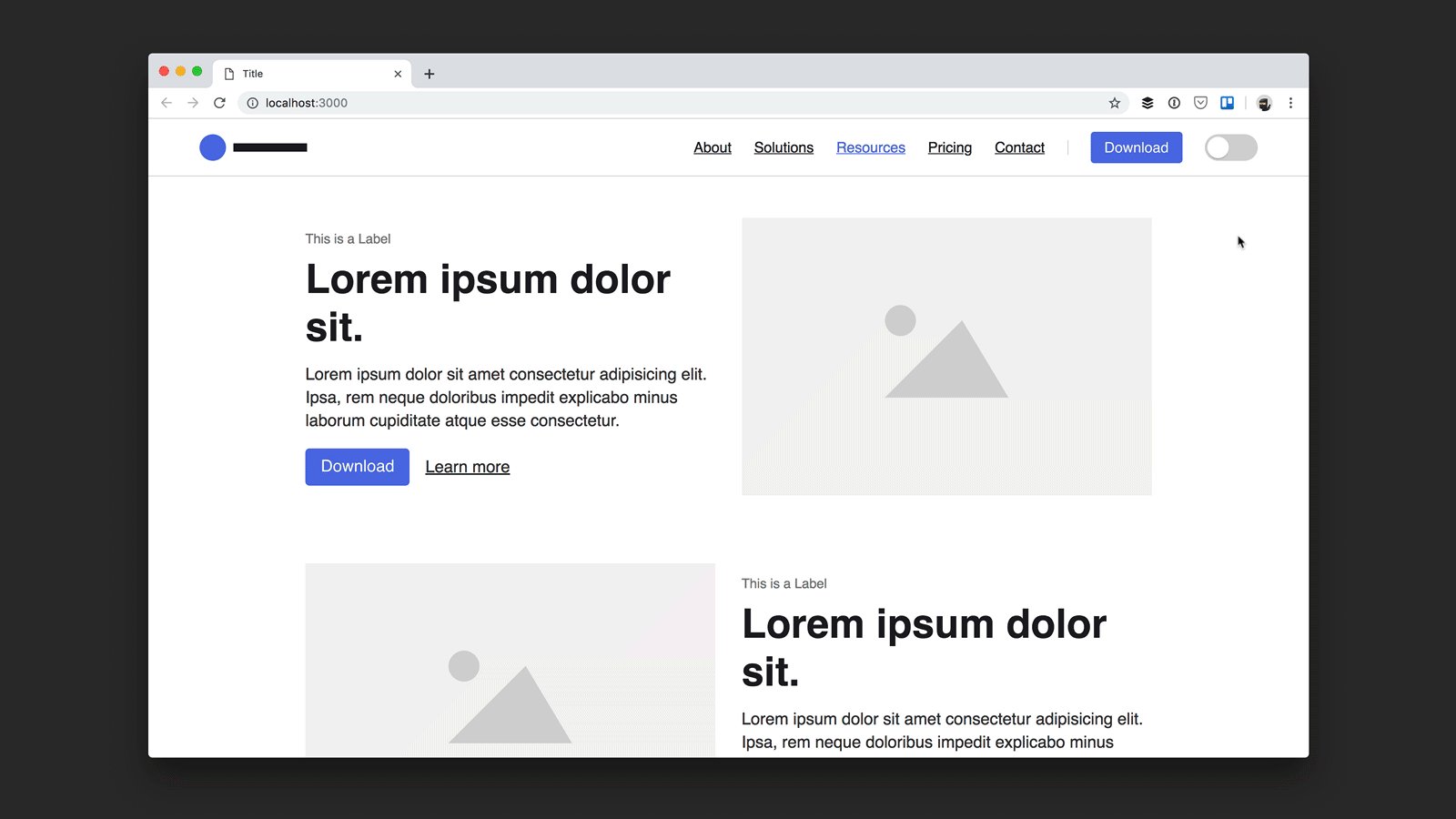
In this tutorial, we'll take a look at how to create a dark color theme by updating the values of your color variables (CSS custom properties), and how to apply this new theme to a web project.
<codyhouse.co>
CSS debugging tool with an unpronounceable name. Contribute to lucagez/Debucsser development by creating an account on GitHub.
<github.com>
We had a question come up the other day on ShopTalk about regular ol' anchor links on iOS, and some weird situation where you couldn't just tap them once
<css-tricks.com>
Rally is an interactive product studio specializing in UX/UI design and front-end development, building beautiful products and software with brands like Google, Nike, and National Geographic.
<rallyinteractive.com>
CSS Houdini may be the most exciting development in CSS. Houdini is comprised of a number of separate APIs, each shipping to browsers separately, and some
<css-tricks.com>
If 2017 was the year of new CSS capabilities, 2018 was the year of trying to figure out what to do with them all. What’s ready for production, and what’s useful in the shop? In this hour-long talk, Eric Meyer turns his experienced eye for CSS on the new t
<aneventapart.com>
Automatic hyphenation on the web has been possible since 2011 and is now broadly supported. There is however far more control available to designers than just turning on hyphens.
<clagnut.com>
A simple, thorough and fast unused-CSS cleaner. Contribute to leeoniya/dropcss development by creating an account on GitHub.
<github.com>
Create compelling grid patterns by harnessing specificity.
<v6.robweychert.com>