Veille de CCM Benchmark Group
Functional CSS (sometimes called atomic CSS) has risen in popularity recently, but what are it's benefits and what type of teams and projects does it suit?
<www.browserlondon.com>
Read this page on the Filament Group website
<www.filamentgroup.com>
Learn how to improve render times with critical CSS technique and how to choose the best tool for your project.
<web.dev>
Wrapping words with soft‐hyphne, wbr element, or with CSS `white-space`, `word-break`, `overflow-wrap` / `word-wrap`, `line-break`, and `white-space-collapse`
<www.cjcid.com>
Shepherds are good at tending to their sheep, bringing order and structure to their herds. Even if there are hundreds of those wooly animals, a shepherd
<css-tricks.com>
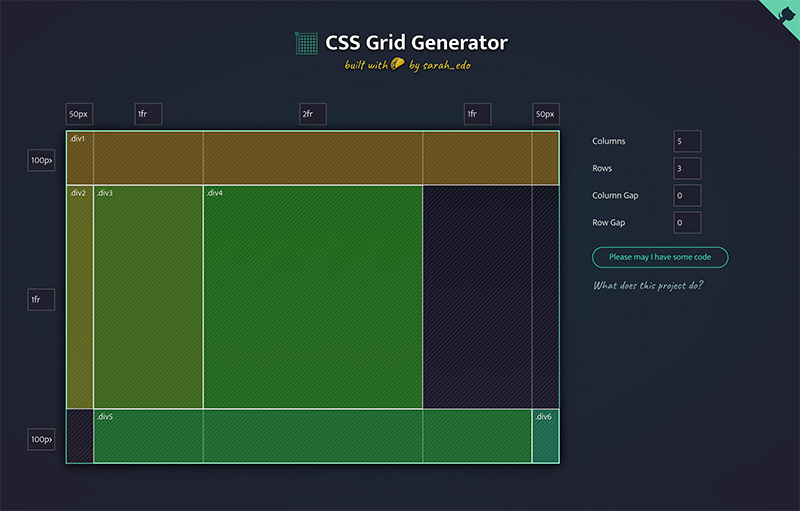
Some practical examples of how CSS variables can power-up your workflow
<codyhouse.co>
application: <codepen.io>
Email development and design is not easy, as email client suppliers have not been nearly as progressive as web browser suppliers are in…
<medium.com>
I work for Supercool, a fast-moving design agency that makes custom built sites for arts clients, powered by the off-the-shelf system, Craft CMS; it's
<css-tricks.com>
In this tutorial, we'll take a look at how to create a sticky hero section, with the help of the CSS position sticky and the Intersection Observer API.
<codyhouse.co>
Now that we've launched, I can finally talk about the secret project I've been working on for the last two years. One interesting piece of the Teamwork CRM puzzle was the "list view". It's a powerful page component which exists seven times in th
<adamlynch.com>
In this video, I attempt to follow Mike Ash's guide to Fluid Simulation and port Jos Stam's "Real-Time Fluid Dynamics for Games" algorithm and code in Proces...
trop cool, ça me rappelle cette vidéo <youtu.be>
A WebGL fluid simulation that works in mobile browsers.
<paveldogreat.github.io>
In this article I’ll show you how to level up your loading indicators with a pure-CSS animated SVG loader inspired by Google’s Chrome and YouTube spinner. What are we making? A...
<glennmccomb.com>